Making and Breaking the Grid, Second Edition, Updated and Expanded: A Graphic Design Layout Workshop

Price: $19.99
(as of Jan 19,2025 02:34:28 UTC – Details)
From the Publisher


Grid Basics – Fundamental Concepts of Page Structure
A grid consists of a definite set of alignment-based relationships that serves as a information for distributing components throughout a format: the place they might be positioned; their height-to-width proportions; and, finally, the ease with which a viewer can navigate the format. A grid’s orthogonal (90° axis) logic, and all the occupied with how you can work with it, derive from the elementary verbivisual qualities of sort. Choosing or growing a grid for a venture depends upon understanding these qualities, understanding what sorts of grids there are, and the prospects for the way sort (and photos) may work together inside the construction.


Building a Grid: For Interaction Design – Layout in a Responsive Context
Control over format parameters for screenbased design has come a good distance since the Internet first got here on-line in the mid-Nineties. Today, designers have practically the similar facility for precision in Web-based format as they do for print. Grid use in UX design has come to the fore as the results of the have to construction on-line communications to adapt to shopping inside format interfaces of maximum distinction in measurement; the grid’s modularity lends itself to designing versatile techniques of this very nature.
Challenges regularly come up in making an attempt to keep up the presence of the construction— aided by rigorously templated improvement instruments—whereas attaining a recognizably distinctive visible presentation that doesn’t seem templated.
Exibits






03 Modular Grid / ‘Graph Paper’ Variant
A comfortably proportioned modular grid supplies total branding continuity and countless format variations for Springer, a writer of textbooks. The program makes use of a grid of modules that, not like different grids of this sort, butt one another like a chessboard. The lack of gutters or margins implies that the precise e-book codecs may be configured on the grid for better consistency, and the gridded picture areas all the time align with one another and with the e-book’s backbone and edges.
07 Modular Grid with Deviations
This exhibition poster makes use of an exceptionally giant module—relative to the proportion of the format—as the foundation for its composition.
The letters forming the exhibition’s title are specified by a 4 x 5 grid of vertically proportioned modules that bleed to the edges of the poster’s format—there aren’t any margins. The alternating black and white fields create backgrounds for the particular person letters.
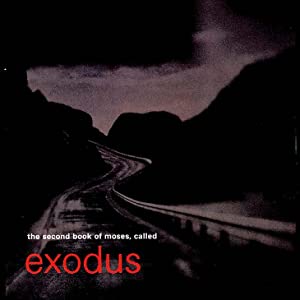
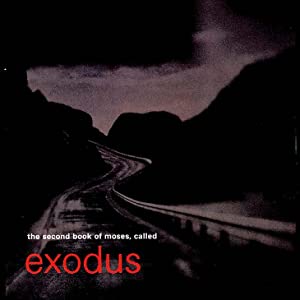
19 Hierarchic Grid
A grid-based set of proportions, mathematically derived from the width of those small-format Biblical extracts, supplies a clear, easy construction for his or her titling. The depth of the first hangline, for the title itself, is the sq. of the e-book’s width. The secondary data is given particular place, respective of its place in the hierarchy (subtitle, Biblical notation, creator, translator). The use of a structural underline and linear-rule bracket for separation of components on this space lends distinction to the mysterious images, in addition to a extra fashionable sensibility.
Publisher : Rockport Publishers; Illustrated version (July 1, 2017)
Language : English
Paperback : 240 pages
ISBN-10 : 163159284X
ISBN-13 : 978-1631592843
Item Weight : 2.28 kilos
Dimensions : 9.25 x 0.88 x 11.25 inches






